Belajar CSS : Mengenal Warna Yang Digunakan Dalam CSS Dan Cara Penulisanya
 |
| Mengenal Warna Dalam CSS |
Sallam Sobat BT....
Pada kesempatan kali ini saya masih membahas mengenai belajar CSS dasar, yakni mengenal warna dalam CSS dan cara penulisanya.Sebelumnya saya telah membahas tentang cara penulisan CSS, Nah.....sebenarnya setelah saya menyampaikan materi CSS kemarin seharusanya saya membahas mengenai Margin dalam CSS,namun saya memilih untuk pengenalan warna dulu sebagai dasar pembelajaran CSS nantinya karena ini cukup penting.
Menuliskan warna dalam kode CSS sebenarnya ada tiga cara yang bisa sobat gunakan, yakni menuliskan nama warnanya langsung dengan Bahasa Inggris,menuliskan angka Hexa dari warna tersebut dan dengan kombinasi Red Green Blue atau yang lebih dikenal dengan RGB.Kalau sobat masih binggung dengan ketinganya, maka jangan cemas silahkan baca baik-baik artikel ini sampai bawah.....
1.Nama Warna (Red,Yellow,Green....)
Nah.....cara yang paling mudah untuk menuliskan warna dalam CSS adalah dengan menuliskan langsung nama warna tersebut dalam bentuk Bahasa Inggris.Misalnya untuk memberi warna Merah maka bisa dituliskan langsung dalam bentuk Bahasa Inggris, yakni Red.Kalau Hijau,berarti Green,Kuning berarti ditulis Yellow,atau Biru ditulis Blue.Tentu mudah bukan ?
Namun cara yang satu ini ada kekuranganya,menurut saya kekurangan pada cara ini adalah terletak pada kurangnya keakuratan.Begini apabila sobat menuliskan Red maka yang tampil hanyalah warna Merah asli, sedangkan sobat menginginkan warna Merah yang berbeda.Misalnya Merah agak tua,Merah kecoklatan dan lains ebagainya.
Selain itu apabila sobat menggunakan cara ini maka sobat dituntut untuk semua hafal nama Warna dalam Bahasa Inggris,ternyarta diluar sana terdapat banyak sekali nama warna yang sebelumnya tidak terpikirkan dibenak saya, misal Beige,Azure,Bisque,Coral,Salmon,Dark Golden Rod dan masih banyak lagi.Apakah sobat juga berpikir begitu ?
Namun tenang, sobat dapat mencari nama-nama warna tersebut secara lengkap di Internet atau di Google misalnya.Atau sobat juga bisa langsung melihat di Website W3Schools .com pada bagian warna, disana terdapat banyak sekali nama warna yang bisa digunakan(Kalau gak salah ada 140 warna standar).Silahkan Klik tautan ini untuk menuju W3Schools
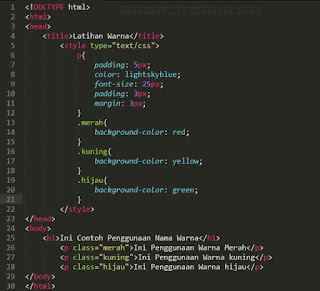
Contoh Kasus :
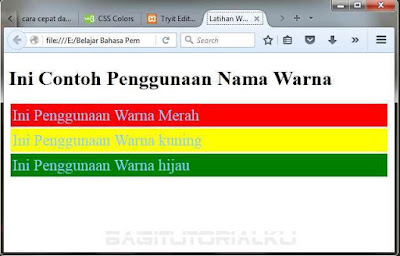
Apabila Kode diatas dijalankan, maka hasilnya akan seperti berikut....
2.Warna Dalam Hexadesimal (#FFFFFF,#FF0000,#00FF00.....)
Nah.....untuk cara yang satu ini bisa dibilang agak sulit dibandingkan cara sebelumnya namun bisa dibilang lebih akurat.Cara seperti inilah yang sering saya gunakan dalam kode CSS.Dalam angka Hexa rumus penulisan warna masih mengandung penghitungan perpaduan RGB.Rumusnya adalah #RRGGBB, dimana untuk RR berarti nilai warna Merah (Red),GG berarti nilai warna Hijau (Green),BB berarti nilai warna Biru (Blue).
Dimana dalam penulisan RGB tersebut diisi dengan angka Hexa 00 sampai FF atau sama dengan penulisan Desimal 0-255.Contohnya adalah #0000FF ,angka Hexa tersebut menampilkan warna Biru.Mengapa ? karena pada Rednya diisi kosong (00),pada Green nya diisi kosong juga (00) dan pada Blue nya diisi secara penuh (FF).Dari sini bisa tarik kesimpulan, bahwa semakin rendah nilanya maka akan merujuk pada warna putih sehingga Hexa #000000 menghasilkan warna putih sedangkan #FFFFFF menghasilkan warna hitam.
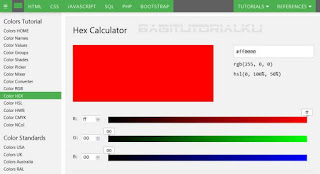
Pusing ? atau gak paham ? tenang, sebenarnya sobat tida usah bingung-bingung untuk mencari angka Hexa dari warna yang sobat inginkan.Dalam W3Schools ini sendiri terdapat alat canggih untuk menghitung atau mencari warna Hexa yang sobat gunakan.Kunjungi link ini untuk mencobanya.....
Selain cara diatas, ada cara yang lebih enak lagi karena dapat dilakukan secara Offline, yakni dengan bantuan Software Adobe Photoshop.Caranya cukup mudah,ikuti langkah dibawah ini
1.Silahkan Download Adobe Photoshop diWebsite resminya,lalu Install
2.Buka Adobe Photoshopnya dengan Double Klik pada icon atau Klik kanan→Open/Run as Administrator.
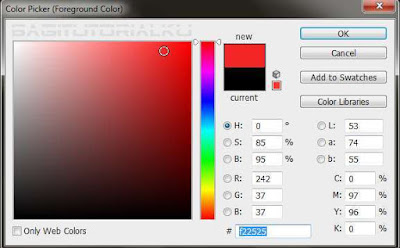
3.Lihat pada bagian Tool-Toolnya,cari Set Foreground Color lalu Klik maka akan muncul jendela untuk mengatur warna.
5.Lalu liha pada bagian bawah, maka akan ada angka Hexa yang siap untuk sobat gunakan→tinggal diCopy saja.
Bagaimana mudah bukan ? Jujur saja saya sendiri juga tidak mahir dalam mencari angka Hexanya namun saya menggunakan Adobe Photoshop untuk mempermudah pencarian ini.O iya hampir lupa, untuk angka Hexa ini bersifat Case-Insensitive artinya tidak akan berpengaruh apabila ditulis dalam huruf besar maupun kecil.Contoh untuk #FFA500 sama dengan #ffa500.
Contoh Kasus :
Apabila Kode diatas dijalankan, maka hasilnya akan seperti berikut....
3.Warna RGB (rgb (128,128,128),rgb(255,0,0),rgb(0,255,0)....)
Untuk cara yang satu ini bisa dibilang hampir sama dengan cara nomer dua namun bedanya kalau yang satu ini ditulis dengan angka Desimal yang dimulai pada 0-255.Untuk cara penulisanya sendiri ditulis dengan rumus : rgb(Red,Green,Blue) dimana pada setiap warna RGB nya ditulis dari angka 0 hingga maksimal 255.Kalau 0 berarti warna putih dan 255 berarti warna hitam.
Jadi apabila menulis rgb(255,0,0) maka akan menghasilkan warna Merah seutuhnya karena pada Red terisi penuh dengan 255 sedangkan pada Green dan Blue bernilai 0. Untuk cara yang satu ini jarang saya gunakan, karena saya lebih suka pada cara nomer dua.
Sobat tidak perlu pusing-pusing untuk memikirkan formula racikan akang Desimalnya, dalam W3Scools sendiri juga menyediakan alat untuk mencari warna secara Desimal.Sobat tinggal atur-atur saja maka secara otomatis warna yang diinginkan akan muncul.Kunjungi link ini untuk mencobanya.
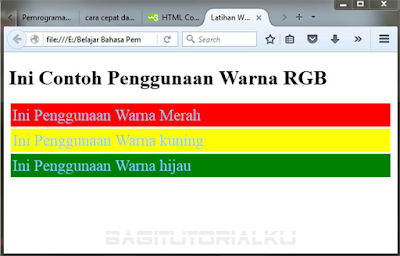
Contoh Kasus :
Apabila Kode diatas dijalankan, maka hasilnya akan seperti berikut....











Mantap gan pembahasanya lengkap
ReplyDelete