Pengertian CSS Dan Sejarah Perkembanganya
 |
| Mengenal CSS |
Sallam Sobat BT........
Pada kesempatan kali ini saya akan membagikan sedikit pengetahuan mengenai salah satu unsur penting dalam pembuatan dokumen Web, yakni CSS atau Cascading Style Sheet.Nah......bagi sobat yang sukanya ngoding membuat Website atau sobat yang berkecimpung didunia Web Devoloper, pastinya sudah tidak asing lagi dengan istilah CSS ini.Karena hal ini merupakan unsur penting dalam pembuatan sebuah dokumen Website.
Oke.....jika sebelumnya saya sudah membahas mengenai bahasa markup HTML, maka sekarang sobat akan saya kenalkan dengan bahasa markup yang lain, yakni CSS.”Lah.....bukankah dengan HTML kita sudah bisa membuat Website ? kalau HTML sudah bisa, mengapa menggunakan CSS lagi ? apa manfaatnya ?” Nah....mungkin itulah pertanyaan yang terlintas dipikiran sobat.
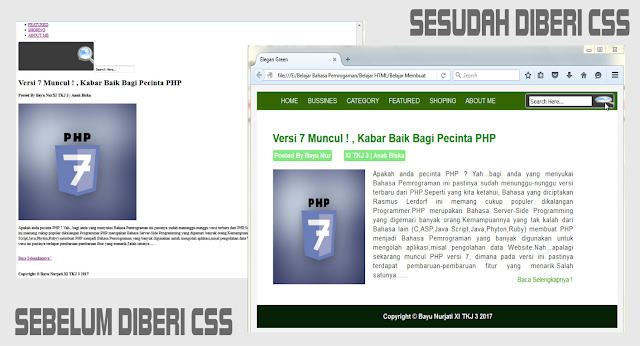
Sebenarnya membuat Website sendiri sudah bisa dilakukan dengan HTML, namun dengan adanya CSS ini maka akan mempermudah sobat dalam menata tampilan Website agar lebih terstruktur dan lebih seragam.Selain itu dengan adanya CSS ini maka akan membuat tampilan Website sobat menjadi lebih indah.Kalau sobat masih bingung atau gak paham silahkan lihat kedua gambar dibawah ini.
Oke......gambar diatas merupakan gambar yang saya ambil (Screenshoot) dari hasil latihan saya membuat Website sederhana dengan HTML dan CSS (Sebenarnya saya membuatnya hanya sekedar iseng saja, saat ada waktu luang jadi saya manfaatkan buat latihan ngoding Website.Jadi mohon maaf apabila hasilnya jelek karna ini hanya contoh saja).Nah.....bisa sobat lihat pada bagian kiri, itu adalah Website yang saya buat hanya dengan HTML saja.
Sedangkan pada gambar bagian kanan, itu sudah saya tambahkan beberapa elemen CSS sederhana.Jadi hasil setelah ditambah CSS halaman tersebut terlihat lebih rapi dan enak untuk dipandang.Jadi bisa disimpulkan dari gambar diatas, apa manfaat dari CSS itu sendiri.Dengan hal ini, saya harap sobat sudah paham mengenai fungsi ditambahkannya CSS dalam dokumen HTML.Oke......sekarang kembali lagi ketopik awal, silahkan sobat baca pengertian dan sejarah serta kelebihan dari CSS ini......
1.Pengertian CSS (Cascading Style Sheet)
CSS atau singkatan dari Cascading Style Sheet merupakan salah satu bahasa dokumen Website yang digunakan untuk mengatur tampilan (Style) dari halaman Website sehingga tampilanya akan lebih indah,terstruktur dan seragam.CSS sendiri juga merupakan salah satu teknologi Pemrogramman Web yang direkomendasikan W3C (World Wide Web Consartium) pada tahun 1996.
W3C merupakan badan gabungan dari pemilik Web, Universitas,Perusahaan seperti NetScape,Microsoft,Apple,Opera,Mozila dan juga para ahli dalam bidang Web.W3C sendiri bisa dibilang acuan dalam menentukan teknologi termuthakir pada Web.Menurut saya sendiri CSS bukanlah suatu Bahasa Pemrogramman melainkan hanya sebuah aturan-aturan yang berupa script untuk mengendalikan beberapa komponen pada halaman Website agar lebih terstruktur.Yah.....seperti halnya HTML yang sama-sama bukanlah Bahasa Pemrogramman.
Untuk penggunaanya sendiri biasanya CSS digunakan untuk mempersingkat penulisan tag HTML seperti halnya Font,Color,Text dan lain sebagainya, dengan hal ini maka tidak akan terjadi pengulangan tulisan.Bingung ? atau belum paham ? Nah.....sederhananya begini, bila sobat membuat satu paragraf dengan ukuran font 15px,warna kuning,dan pakai Arial.Mungkin dengan HTML sudah bisa membuat/mengatur paragraf tersebut, namun itu jika satu halaman, bagaimana jika membuat ratusan halaman Web dengan pengaturan paragraf yang sama.
Pastinya apakah sobat berniat untuk mensetting satu-persatu paragraf pada setiap halaman ? Tentunya tidak, hal itu bisa sobat persingkat atau permudah hanya dengan menuliskan beberapa kode CSS saja, maka bisa mengatur keseluruhan halaman tersebut.Jadi itulah fungsi dari CSS itu sendiri, paham ?
2.Sejarah dan Perkembangan CSS
Dimulai pada tahun 1970’an, tahun dimana CSS muncul pada pertama kalinya dan sejak saat itu CSS mengalami perkembangan yang cukup pesat.Pada dasarnya format dasar CSS yang banyak digunakan saat ini merupakan ide dari seorang Programmer yang bernama Hakon Wium Lie yang terdapat pada proposalnya mengenai CHSS (Cascading HTML Style Sheet) pada bulan Oktober tahun 1994 yang kemudian ia kembangkan suatu standard CSS dengan rekannya Bert Bos.
 |
| Hakon Wium Lie |
Ternyata pengerjaan Proyek ini juga didukung oleh seorang Programmer dari perusahaan Microsoft,yang bernama Thomas Reardon.Pada tahun 1996, W3C (World Wide Web Consartium) merekomendasikan teknologi CSS ini sebagai salah satu teknologi Internet.Sehingga hal ini mengakibatkan pihak NetScape dan Internet Explorer telah meluncurkan Browser terbaru mereka yang telah sesuai dan mendekati dengan standard CSS.
CSS saat ini mengalami perkembangan yang sangat pesat, ada tiga versi dari CSS, yakni versi CSS1,CSS2,dan CSS3.Pembahasan selengkapnya silahkan baca dibawah ini........
1.CSS versi 1 (CSS1)
CSS1 ditetapkan pada tanggal 17 Agustus 1996 oleh pihak W3C (World Wide Web Consartium) untuk menetapkan CSS sebagai bahasa standard dalam pembuata Web.Hal ini dilakukan untuk mengurangi pembuatan tag-tag baru oleh pihak NetScape dan Internet Explorer.Karena kedua belah pihak tersebut sedang bersaing untuk mengembangkan tag sendiri dalam mengatur tampilan Web.Fitur yang didukung pada versi ini adalah mendukung pengaturan tampilan dalam hal Font ,Warna ,Background, Posisi,Gambar, Text,Table, Margin, Padding, Border,dan elemen-elemen lainya.
2.CSS versi 2 (CSS2)
Pada versi ini pihak W3C menyempurnakan tahap awal dengan menciptakan standard CSS2 yang menjadi standard hingga saat ini.Semua artribut pada CSS1 dimasukan dan diperluas dengan penekanan pada International Accessibility and Capacibility, kususnya pada media spesifik CSS.Pada versi ini dikembangkan untuk memenuhi kebutuhan terhadap format dokumen agar bisa ditampilkan diperangkat Printer.
3.CSS versi 3 (CSS3)
 |
| CSS 3 |
Versi 3 merupakan versi terbaru dari CSS yang dipersenjatai dengan kemampuan melakukan banyak hal dalam mendesain Website.Salah satunya adalah adanya fitur Animasi warna dan Animasi 3D yang membuat tampilan suatu Website lebih kece tentunya.Selain itu dengan desainya yang memudahkan dalam hal Kompabilitas Websitenya pada Smartphone dengan dukungan fitur baru yakni media Query. Ternyata masih banyak lagi fitur yang terdapat dalam CSS3 ini, diantaranya adalah Multiple Background,Drop Shadow,Border Shadow,Border Image,CSS Math dan CSS Object Model.
Nah....itulah pembahasan saya mengenai pengertian dan sejarah perkembangan dari CSS.Mungkin setelah sobat membaca pengenalan CSS diatas sobat akan tertarik untuk mempelajarinya.Oke...memang banyak manfaat dari CSS ini jadi tidak ada salahnya bila sobat mempelajari CSS ini.
Oke....sekian postingan saya kali ini,semoga postingan saya kali ini bermanfaat bagi sobat-sobat semua.Mohon maaf apabila ada kesalahan dalam penulisan postingan ini.Bila ada yang ingin sobat tanyakan , silahkan sobat berkomentar di bawah.


0 Response to "Pengertian CSS Dan Sejarah Perkembanganya"
Post a Comment