Mengenal HTML : Pengertian,Manfaat Dan Sejarah Perkembanganya
 |
| Mengenal HTML |
Sallam Sobat BT.....
Pada kesempatan kali ini saya akan membahas mengenai salah satu bagian yang sangat penting dalam Pemrogramman Web, yaitu HTML.Nah.....bagi sobat yang berminat didunia Web Development maka saya sarankan untuk kuasai dulu atau setidaknya mengerti akan penulisan serta pengimplementasikanya.Untuk itu HTML nantinya saya juga akan memberikan pembahasan HTML secara berskala.
HTML ini juga Bahasa yang harus dipelajari terlebih dahulu sebagai permulaan terjun didunia Web Development sebelum mempelajari yang lainya, seperti CSS,PHP,JavaScript,SQL,ASP dan lain sebagainya.Oke sebelum lanjut kemateri pembelajaran HTML alangkah baiknya sobat mengenal dulu Bahasa yang satu ini.Mulai dari pengertian,fungsi dan sejarah perkembanganya.
Oke....dari pada kelamaan mending langsung saja kepokok dari artikel ini.Langsung saja........
HTML atau Hyper Text Markup Language adalah suatu bahasa marka/formatting yang berisi kode-kode,simbol-simbol atau tag-tag yang akan dituliskan dalam sebuah file yang bertujuan untuk membuat halaman web secara mendasar.Atau bisa diartikan secara singkat HTML merupakan suatu bahasa dasar untuk menampilkan sebuah web.
HTML juga biasa disebut dengan Formatting Language atau bahasa untuk memformat,jadi disini saya perjelas jika HTML bukanlah suatu Bahasa Pemrogaman,melainkan hanya bahasa markup(formatting).Tag-tag HTML sendiri selalu di awali dengan 〈....〉 dan diakhiri dengan 〈/....〉
Menurut Wikipedia sendiri,HTML adalah sebuah bahasa markah yang digunakan untuk membuat sebuah halaman web,manampilkan berbagai informasi didalam sebuah penjelajah web Internet dan pemformatan hiperteks sederhana yang ditulis dalam berkas format ASCII agar dapat menghasilkan tampilan wujud yang terintegrasi.
Pengertian HTML Menurut Para Ahli
Nah.....bagi sobat yang masih belum jelas dan masih membutuhkan berbagai pencerahan lagi.Maka silahkan baca pengertian HTML menurut para ahli dibawah ini....
1.Menurut Diar Puji Oktavian
HTML adalah suatu bahasa yang dikenali oleh web browser untuk menampilkan informasi dengan lebih menarik dibandingkan tulisan teks biasa (Plain Text).
2.Menurut Sibero
Hyper Text Markup Language atau HTML adalah bahasa yang digunakan pada dokumen web sebagai bahasa untuk pertukaran dokumen web .Dokumen HTML terdiri dari komponen yaitu tag,elemen,dan artribut.Tag adalah tanda awal 〈 dan tanda akhir 〉 yang digunakan sebagai pengapit suatu elemen.Elemen adalah nama penanda yang diapit oleh tag yang memiliki fungsi dan tujuan tertentu pada dokumen HTML.Elemen dapat memiliki anak dan juga nilai.
Elemen anak adalah suatu elemen yang berada didalam elemen pembuka dan elemen penutup.Nilai yang dimaksud adalah suatu teks atau karakter yang berada diantara elemen pembuka dan elemen penutup.Artribut adalah properti elemen yang digunakan untuk mengkhususkan suatu elemen.Elemen dapat memiliki artribut yang berbeda pada tiap masing-masingnya.
3.Menurut Astamal
HTML (Hyper Text Markup Language) adalah simbol-simbol atau tag-tag yang dituliskan dalam sebuah file yang dimaksud untuk menampilkan halaman pada web browser.Tag-tag HTML selalu diawali dengan 〈x〉 dan diakhiri dengan 〈/x〉 ,dimana x tag HTML seperti b,i,u dan sebagainya.Namun ada juga tag yang tidak diakhiri dengan tanda 〈/x〉
Nah....bagaimana dengan penjalasan diatas, apakah sobat sudah paham sekarang ? tentunya sudah ya.Oke....sekarang lanjut ke fungsinya,apa fungsi HTML ?lanjut baca...
2.Fungsi Atau Kegunaan HTML.
Untuk kegunaan HTML sendiri memang sangat banyak,Saya hanya akan membahas bagian terpentingnya saja.Jadi untuk selebihnya,sobat bisa mencari di Google atau yang lainya,Oke.....langsung saja sobat teruskan menyimaknya.....
1.Untuk Membuat Halaman Web
Bahasa HTML pasti digunakan dalam hal pembuatan Website,bagaimana tidak pasti hampir semua halaman web dibuat dengan Bahasa HTML.Jika sobat tidak percaya,sobat bisa melihat source kode pada sebuah halaman web dengan cara klik kanan→View Page Source/Ctrl+U.Lihat pada awal text,maka akan tertulis 〈!DOCTYPE HTML〉
2.Untuk Pondasi Sebuah Website
Website juga perlu sebuah pondasi lhooo...Jika tidak ada HTML maka tidak akan bisa mengimplementasikan bahasa web lainya seperti CSS(Cascading Style Sheet),PhP(HypertextPreProcessor),JavaScript,dll.
Misal begini,pada saat membangun sebuah bangunan, maka diperlukan sebuah pondasi agar bangunan tersebut kokoh atau tidak cepat roboh, baru setelah diberi pondasi dilanjutkan dengan membangun pernak-pernik lainnya untuk memperbagus bangunan tersebut.Sama seperti website,yang menggunakan HTML sebagai pondasi dan menggunakan CSS, PhP, dan Java Script untuk memperbagus dan membuat tampilan Website menjadi lebih dinamis.
3.Untuk Menampilkan Sebuah Obyek Dan Menandai Sebuah text
Obyek yang ditampilkan biasanya berupa Audio,Vidio dan Gambar.Untuk menandai text bisa menggunakan tag tertentu misal,Kita ingin menandai sebuah text menjadi garis bawah maka sobat bisa menggunakan tag 〈u〉.......〈/u〉 atau text bercetak miring maka sobat bisa menggunakan tag
〈i〉.......〈/i〉
〈i〉.......〈/i〉
3.Sejarah HTML dan Perkembanganya
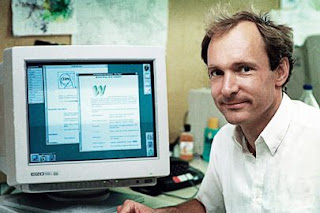
Berawal pada tahun 1980 seorang ahli fisika,yakni Tim Berners Lee dan juga seorang kontraktor dari CERN (Conseil Europeeene Pour La Recherche Nuclaire, yaitu sebuah Organisasi Eropa untuk riset Nuklir) untuk mengusulkan sebuah ide menyusun ENQUIRE, yaitu sebuah system untuk ilmuan CERN dalam berbagi dokumen.
Kemudian pada tahun 1989, Berners Lee mengusulkan adanya sistem markah berbasis Internet.Berners Lee menspesifikasikan HTML dan menulis jaringan beserta perangkat lunaknya diakhir 1990.Pada tahun inilah Berners Lee berkolaborasi dengan insinyur sistem data CERN yakni Robert Cailliau dengan sebuah permintaan untuk pendanaan,sayangnya tidak diterima secara resmi oleh CERN.
Walaupun begitu,hasil kaloborasi ini menciptakan suatu bahasa markah HTML yang bertujuan untuk mengkodekan dokumen elektronik.Bahasa markah ini kemudian dikembangkan pertama kali oleh Browser Mozaic, sehingga pada awal tahun 1990-an HTML berkembang dengan sangat cepat dan pesat.Pada setiap perkembanganya pasti ditambah fasilitas yang lebih baik.
Perkembangan HTML Yang Cukup Pesat
1.HTML v.1.0
Pada versi ini HTML masih sangat sederhana,fitur yang dimilikinya hanya heading,paragraf,hypertext,list serta cetak tebal dan miring pada text.Pada versi ini juga mendukung tata letak image pada dokumen.
2.HTML v.2.0
Pada versi ini ditambahkan fitur tampilan suatu form,dengan adanya fitur ini maka sobat dapat menginputkan nama,alamat,dan krisar(kritik dan saran).
3)HTML v3.0
Pada versi ini terdapat fasilitas baru seperti table.Pada versi ini juga akrab disebut dengan HTML+.
4)HTML v4.01
Pada versi ini HTML memuat banyak perubahan dari versi terdahulunya.Peruban ini hampir terjadi di segala tag-tag HTML.
5)XHTML v1.0
XHTML merupakan bahasa markup penerus dan pengembangan dari HTML.XHTML sendiri memiliki fitur atau kemampuan yang kurang lebih sama dengan HTML.Walaupun begitu,XHTML memiliki sintaks(aturan dalam menulis) yang lebih ketat dari pada HTML.
6)HTML v5.0
HTML5 merupakan veri terbaru dari HTML dengan memiliki prosedur pembuatan tampilan web baru,yang merupakan penggabungan antara CSS(Cascading Style Sheet),JavaScript dengan HTML itu sendiri.Dalam versi ini juga terdapat banyak sekali tag-tag yang baru untuk menambah kemudahan dalam pembuatan web.
Oke....mungkin sampai di sini dulu pembahasan saya mengenai HTML.Untuk cara membuat halaman HTML nanti akan saya bahas di postingan saya selanjutnya dan juga hal yang harus dipersiapkan sebelum belajar HTML
Oke....sekian postingan saya kali ini,semoga postingan saya kali ini bermanfaat bagi sobat-sobat semua.Mohon maaf apabila ada kesalahan dalam penulisan postingan ini.Bila ada yang ingin sobat tanyakan , silahkan sobat berkomentar di bawah.


Wah ternyata tidak semudah yg saya kira gan hehe
ReplyDeleteWww yukgas id
belajar pengetahuan baru tentang html, ditunggu postingan selanjutnya
ReplyDeleteOke...trims sudah berkunjung
Deletepelajaran yang sangat bermanfaat tentang bahasa pemrograman. Akhirnya saya sedikit paham akan bahasa alien ini
ReplyDeleteText editor sublime tex juga bagus lho Gan
ReplyDeleteIya....gan emang bagus.Apalagi yg versi terbaru ditambah plugin & snipet.Ini emang andalan saya...
DeleteSaya sedikit banyaknya mengerti tentang html standar hasil belajar sama mbah gugel.
ReplyDeleteIya..gan.Belajar di W3Schools sangat lengkap.Saya juga belajar disana.
Delete