Membuat Website Sederhana Dengan HTML Dan Pengenalan Tag HTML
 |
| Mengenal Tag HTML |
Sallam sobat BT.......
Pada kesempatan kali ini saya akan membagikan tutorial seputar HTML ,yakni membuat website sederhana dengan HTML.Nah....dalam tutorial ini sobat hanya memerlukan waktu 1 menit untuk membuatnya.1 menit ? ya,tentu saja cuma 1 menit saja atau mungkin tidak sampai 1 menit.Seperti yang sudah saya jelaskan sebelumnya,bahwa HTML bukanlah suatu bahasa pemrogaman melainkan hanyalah bahasa markup.Artinya bahasa html di gunakan untuk mem-markup/memformat sebuah dokumen.Masih bingung ?
Oke sederhananya begini,sobat analogikan dengan pembuatan sebuah dokumen di Microsoft Word.Pada saat sobat membuat sebuah dokumen word,pasti sobat akan melakukan formatting pada textnya seperti menebalkan, memiringkan, garis bawah, membuat judul (Heading), membuat list, mengubah ukuran text, memberi warna dan lain sebagainya. Begitupun juga pada html.Pada html,formatting ini bisa sobat sebut dengan proses markup dan akan dilakukan pada tag html.Masih bingung juga ? Oke....sebelum membahas lebih lanjut alangkah baiknya sobat pahami dulu tutorial buat website dengan HTML cuma 1 menit ini......
Oke siap untuk membuat website ? Langsung saja sobat mulai..
1.Buka aplikasi text editor sobat, gunakan notepad saja atau lainya tinggal sesuai selera saja.
2.Ketikkan kalimat yang sobat inginkan misal,”Ini Website Pertamaku”.
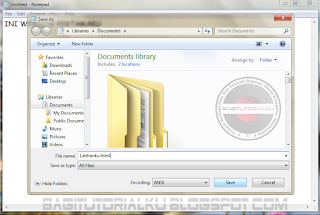
3.Setelah itu pilih menu file→save atau lebih cepat dengan menekan Ctrl+S.
4.Beri nama dan jangan lupa untuk memberi ekstensi html,misal “Latihanku.html”(Tanpa tanda kutup).
5.Pada menu Save Type,pilih All Files(*.*).
6.Klik tombol save.
7.Website pun sudah jadi,untuk menjalankanya sobat bisa langsung klik 2 kali/doblle klik pada file Latihanku.html yang sudah sobat buat tadi.
8.Maka file HTML tadi akan di proses dan ditampilkan di aplikasi browser.Lihat dan amati hasilnya....
Bagaimana mudah bukan ? Nah...mungkin sobat akan agak kecewa karena hasilnya hanya sebuah halaman putih yang bertuliskan “Ini Website Pertamaku”.Mungkin di pikiran sobat akan terpikir sebuah tampilan yang bagus layaknya website profesional.Tapi kenyataanya file HTML yang tadi sobat buat sudah termasuk website walaupun tampilanya masih sangat sederhana dan polos.Lantas bagaimana cara membuat tampilanya menjadi bagus ?
Oke......dari pertanyaan tersebut jawabnya cukup simple, yakni tinggal memberi tag-tag HTML lainya dan memberi konten yang bervariasi dan unik (gambar,vidio,animnasi dan lainya).Lebih juga nanti di beri script kombinasi lainya seperti CSS (Cascading Style Sheet),Java Script,dan PhP,tentu saja untuk membuat halaman website lebih bagus dan dinamis.
Oke.....untuk tag-tagnya sendiri memang banyak dan setiap tag memiliki fungsi yang berbeda. Misal untuk membuat text bercetak tebal pada html, maka diperlukan sebuah tag <b>.
Contoh:
Ini Adalah <b> Website </b> pertamaku.
Simpan dengan nama dan ekstensi html, buka file tersebut maka hasilnya pada kata “website” akan tercetak tebal,jika sobat ingin membuat text bercetak miring maka sobat bisa menggunakan tag <i> dan seterusnya.Bagaimana sudah paham ?
Perhatikan bahwa pada setiap tag html memiliki pasangan yakni tag penutupnya.Artinya hanya text yang berada di dalam tag tersebut yang akan diberi format.Seperti pada contoh diatas ,hanya kata “Website” yang bercetak tebal karena kata website telah diberi tag <b> dan diakhiri dengan tag </b>
Untuk penutupnya ditandai dengan tanda slash(/) sebelum nama tagnya.Misal.........
<nama tag> KONTEN </nama tag>
Oh.......iya hampir lupa,setiap tag html juga bisa disisipi tag html lainya lho.Dalam setiap tag html bisa disisipkan berbagi artribut yang berfungsi sebagai penampung informasi-informasi tertentu, misalnya atribut id dan class yang berfungsi untuk memberi nama suatu tag sebagai referensi CSS atau javascript nantinya.
Contoh:
Untuk membuat text bercetak tebal dan miring secara bersamaan dapat anda tuliskan sebagai berikut.
IniAdalah <b><i>Website</b></i>Pertamaku.
Maka kata “Website” akan di tampilkan bercetak tebal dan miring.
Bagaimana apakah sekarang sudah paham dengan penjelasan diatas ? Penjelasan di atas sudah menjelasakan jika HTML bukanlah suatu bahasa pemrogaman melainkan bahasa formatting.Nah.....tapi pada pembuatan web HTML di atas tidak sepenuhnya benar .Karena sebenarnya untuk menuliskan HTML sendiri memiliki aturan tersindiri atau bisa di sebut struktur HTML. Jadi ada beberapa tag yang harus sobat tuliskan dan sudah menjadi ketentuan.
Lalu ,bagaimanakah struktur dokumen HTML ? Bagaimanakah struktur kode HTML yang benar pada latihan membuat website sebelumnya ?Oke....untuk menjawab pertanyaan tersebut maka silahkan sobat tunggu update article terbaru.
Oke....sekian postingan saya kali ini,semoga postingan saya kali ini bermanfaat bagi sobat-sobat semua.Mohon maaf apabila ada kesalahan dalam penulisan postingan ini.Bila ada yang ingin sobat tanyakan , silahkan sobat berkomentar di bawah.





0 Response to "Membuat Website Sederhana Dengan HTML Dan Pengenalan Tag HTML"
Post a Comment